Ensure an element's accessible name matches the visible name
Overview
For people that navigate a webpage using speech commands or speech input devices, they need to know the accessible name of a form input or button, so they can activate it. Screen readers, braille displays, and other assistive technology also relay the accessible name to people using them to navigate.
If the visible name of a button or form input doesn't match the accessible name, this can be confusing at best. At worst, the site is not usable for all users.
Best Practices and Tips
Use HTML5 best practices for naming elements.
This is especially true for form inputs and links. Specifically:
- Use the <label> element to name form inputs.
- Use meaningful link text.
- Graphics acting as links and buttons also need accessible names.
Don't hide a form label with display: none or visibility: hidden.
Completely hiding a label using display: none or visibility: hidden is like not including a <label> element at all. This will make the input not clear to users, and not easy to navigate to.
Only use ARIA for naming elements as needed.
ARIA attributes are not detectable to all users; while overriding an input's accessible name with aria-label may make it clearer for screen reader users, this will not be seen by someone using speech input.
This means a speech input user will not know what command to give in order to put their focus on that input, since the accessible name will not be visible.
Examples/Patterns
Buttons
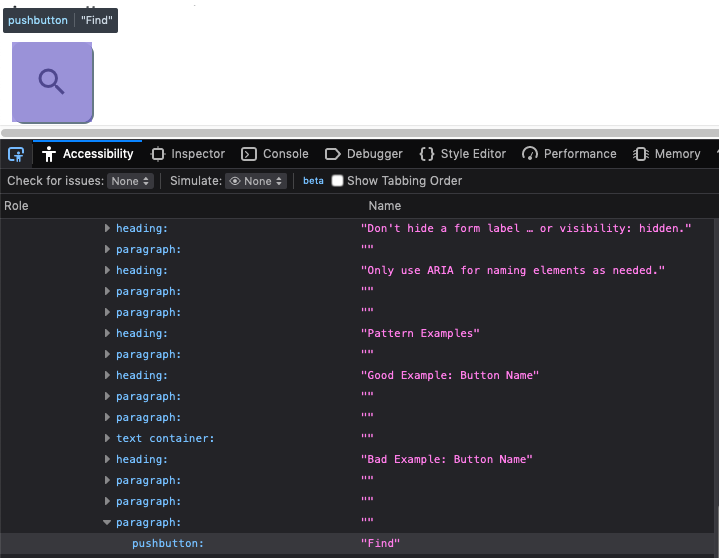
Inaccessible Example: Icon-only button
The button in this example would not work as well for people using speech input users. While there's an icon and an accessible name of "Find" for screen readers, there is no visible text to tell the user the name of the button.
If someone says the command "Click Search," nothing will happen, because the button is actually called "Find", there is no label to verify what vocal command to give and there's no button named "Search" on the page.
// don't do this!
<button aria-label="Find" class="icon-with-text">
<span aria-hidden="true" class="material-icons">
search
</span>
</button>

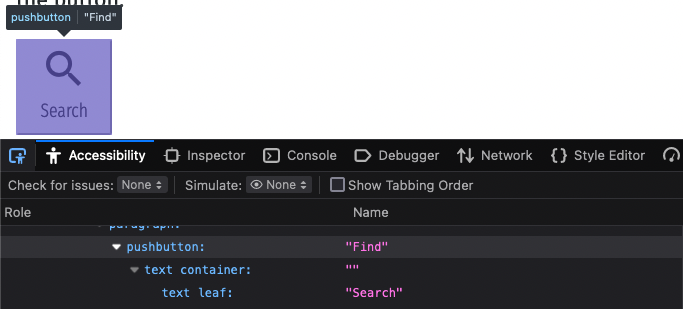
Inaccessible Example 2: Button Name Overridden
Overriding a visible label can make it harder for users to vocally operate a control. A user will see the button is visibly labeled "Search," but the button's true name is called "Find", which doesn't line up.
This means someone using speech input has the "Search" text to use as a command, and aren't told that they need to use the "Find" command to operate the button.
// don't do this!
<button aria-label="Find" class="icon-with-text">
<span aria-hidden="true" class="material-icons">
search
</span>
<span>Search</span>
</button>

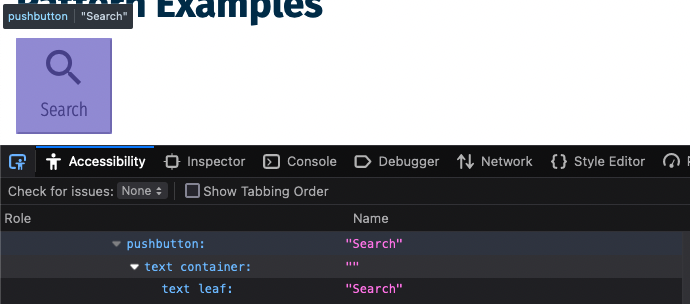
Accessible Example: Button Name
This button works as expected for all users, because the visible name of the button ("Search") also renders as the accessible name of the button.
<button class="icon-with-text">
<span aria-hidden="true" class="material-icons">
search
</span>
<span>Search</span>
</button>

Form Inputs
Inaccessible Example: Form Input Name
Consider a fillable table, with headers that are abbreviated to save space:
| Prog | Locn | Acct | |
|---|---|---|---|
| 1 | |||
| 2 |
These form inputs could get their name from the table column and row headers, using aria-labelledby, or use aria-label to make the input names clearer. The inputs in this example have aria-labels to make the names accessible to screen readers: "Program 1," "Location 1," etc.
But, someone using speech input can't see these names, and can only rely on the visible labels provided by the table. They would have a harder time deciphering what these abbreviations are, or how to pronounce the visible labels at all.
Accessible Example: Form Input Name
The following table has visible headers that are a lot clearer. This is more accessible for everyone:
- Someone using speech input can say something like "Click Program 1," and reliably go to the field they asked for.
- Someone using a screen reader can understand clearly what the input is.
- All users know what the table columns are, rather than having to decipher abbreviations.
| Program | Location | Account | |
|---|---|---|---|
| 1 | |||
| 2 |