Updating Meta Tags in Drupal
Nuts and Bolts of Optimizing Your Webpage
This step by step tutorial will help you get started in implementing three key SEO elements on your department or college Drupal website.
You will first need to be logged into your website. For example to log in on this site, you would type in designsystem.wwu.edu/user
How to Update the Meta Title Tag
- Log into your Drupal website.
- Navigate to the page to be modified.
- Click the “Edit” menu item.
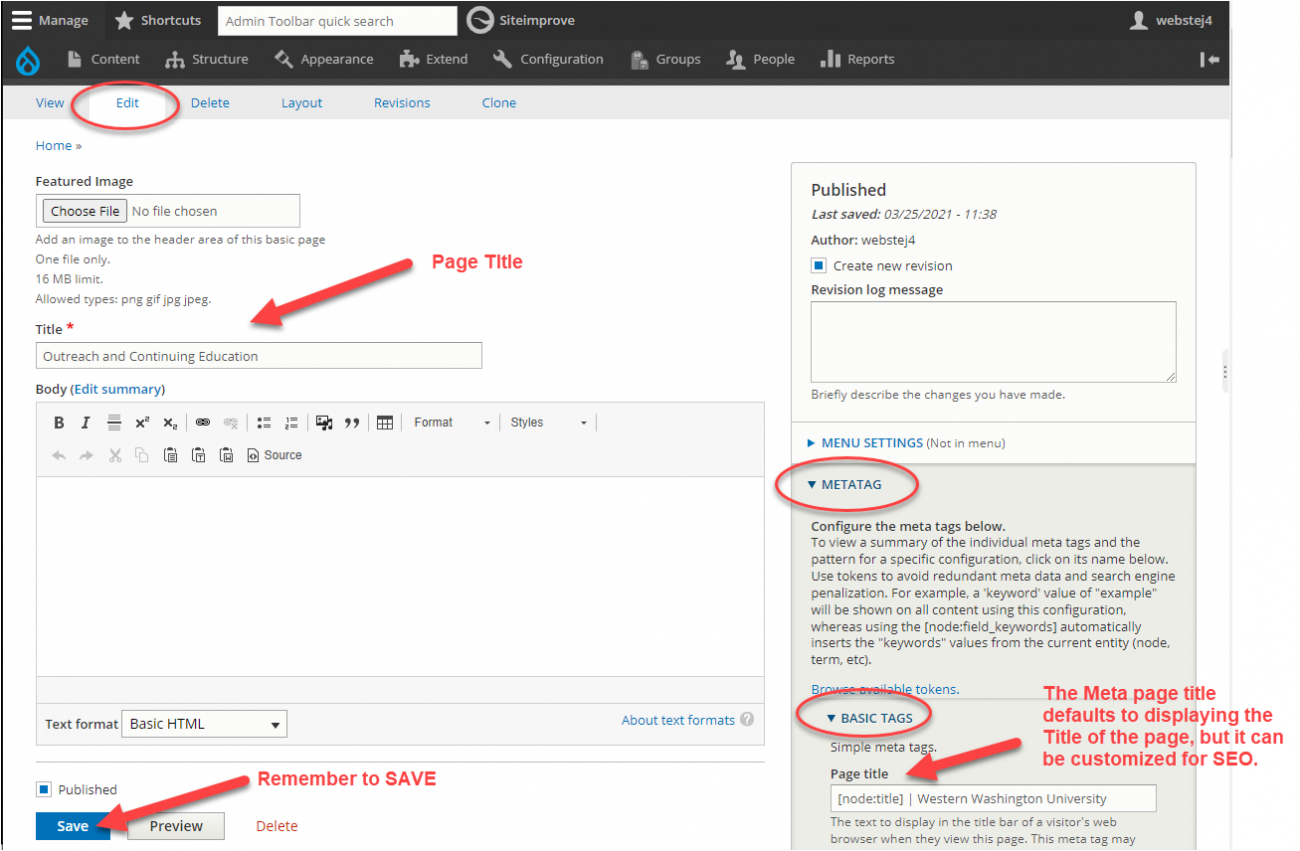
From here, you'll notice there are two places that mention titles. The first is just labeled Title. You will notice that beside it there is a red asterisk, showing that this is a required field. The metatag "page title" is different. - Navigate to MetaTag accordion menu within the Published Form section. Visually the accordion menus are usually located on the far right of the screen.
- Open the accordion menu item by clicking the MetaTag title. This action will open up options to modify the Page title and the Description under the Basic Tags header (simple meta tags). NOTE: the Meta page title uses the page title by default. However, you may want to optimize this default title further by removing the default code in that field [node:title] and replacing it with a better descriptor of your choice.
- Click Save to save your updates.
NOTE: If you do not see an accordion menu labeled Metatag, the module may not yet be enabled. Please email web.help@wwu.edu to request that the Metatag module be enabled on your site.
Learn more about how to write effective title tags.

How to Update the Meta Description Tag
- Log into your Drupal website.
- Navigate to the page to be modified.
- Click the “Edit” menu item.
- Navigate to "METATAG" within the Published Form. Visually, these accordion menus are usually located on the far right of the screen.
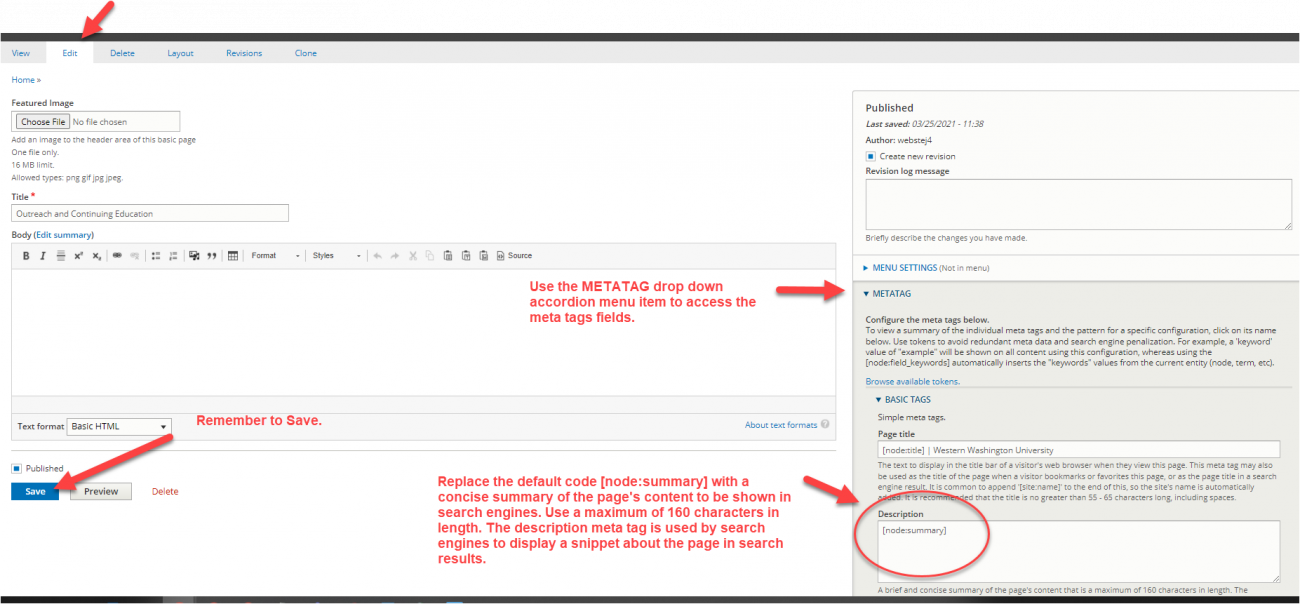
- Open the accordion menu item by clicking METATAG. This action will open up options to modify the Page title and the Description under the Basic Tags (or simple meta tags).
- Update the Description. You can remove the default code that reads: [node:summary] that displays the first sentence on the page, and replace it with a description that more accurately describes the page. Best practices for meta descriptions are to keep the length between 60-160 characters. The primary goal of a meta description is to provide value by accurately describing the page content and to entice users to click.
- Close the accordion.
- Click Save to save your updates.
Learn how to write effective meta descriptions (and read examples).

How to Add Heading Tags within Content
We mentioned earlier how to update the Meta Title tag. Along with the H1 page title, the Meta Title and Descriptions, the next important step for search engines is to give the page structure by adding appropriate heading tags throughout the content. Google reads headings in the way they were meant to be read, which is for understanding what the topic of the paragraphs that follow the heading are about. This gives Google and other search engines a better understanding of the content on your page.
- Log into your Drupal website.
- Navigate to the page that you’d like to add the heading tag structure to.
- Click the “Edit” tab / or the "Layout" tab, depending on how the page was built.
- Navigate to the text editor to modify the text. This may be within the body field under the Edit tab, or it may be within a block under the Layout tab. Type in, or select the text you'd like to add a Heading Tag to.
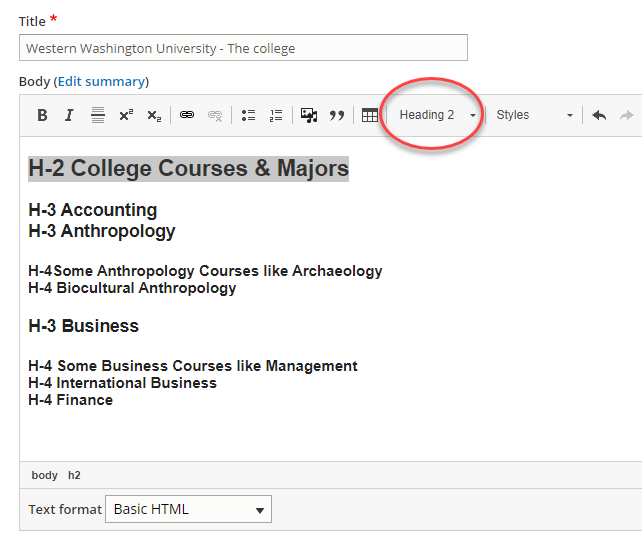
- In the text editor, click Format and choose the heading level you want the selected text to be.
(Use Heading 2 - Heading 6: There should only be one Heading 1 (H1) per page. Since H1 is used for the title of your page, the H1 is already in place.)
Best practices include structuring your headings in order of importance and breaking up blocks of text with subheadings. - Save or update your changes.