Use meaningful heading structure
Overview
Headings describe the content beneath it in a concise way. They act as a table of contents for your page and outline the major sections, sub-sections, and so on. Headings are helpful for everyone to understand how content is divided and relates to each other, but is especially helpful for users of assistive technology who use headings to navigate a page.
Best Practices and Tips
A level-one heading <h1> should indicate the content's main title.
The heading level 1 <h1> of each page should reflect the title of the main page content. Include only one h1 on the page--multiple level-one headings can create confusion in knowing what the page content is really about.
Use heading levels 2 through 6 for sections of a page.
Heading levels 2 through 6 label major sections of content. Example: Page subsections are heading level 2, sub-sections of a page are typically heading level 3, sub-sections of heading level 3s are heading level 4s, etc.
Don't use a heading for its appearance alone.
Headings convey semantic information telling the user the heading contains content, and where the content falls in the page table of contents. If a heading is chosen only for its font size, color, spacing, etc.—and not because of where it falls in the document outline—that choice creates a confusing page structure.
If styling tweaks are needed, create a logical heading structure first and then style accordingly.
Headings decrease by one level and shouldn't skip.
Example: a subsection of an h2 heading should jump to an h3, not to an h5. A major subsection beneath an h1 should be marked as an h2, not h3 or lower.
Mark sections with true heading elements.
Paragraph text with larger font or bolding may look like real section titles, but won't provide the accessibility info needed to help users navigate or understand your content's structure.
Examples/Patterns
Semantic Headings
Do This
<h4>I'm a real heading</h4>
I'm a real heading
Don't Do This
<p style="margin:36px 0 12px;
line-height: 1.2em;
font-weight: 400;
font-size:25.5208px;
color: #003f87;">
I look like an h4, but really am a paragraph
</p>
I look like an h4, but really am a paragraph
Logical Heading Structure
Do This
<h1>Page Title</h1>
<h2>Section Title</h2>
<p>Information pertaining to this section</p> <h2>Section Title</h2>
<h3>Sub section title</h3>
<p>Information pertaining to subsection</p> <h2>Section Title</h2>
<p>Information pertaining to section</p>
Don't Do This
<h1>Page Title</h1>
<h4>Section Title</h4>
<p>Text for this section</p>
<h2>More important section</h2>
<h4>Sub-section Title</h4>
<p>Text for this section</p>
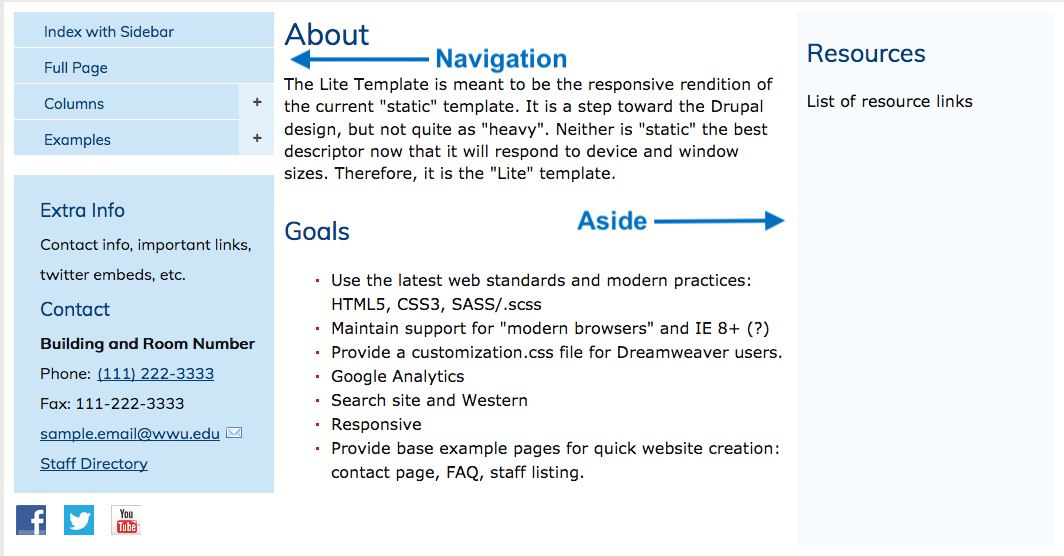
Heading Structure with Other Regions
Depending on the needs on your page content, there may be navigation or aside elements that require headings before the main content starts.

Each of these regions should start with a heading 2, since they are essentially more subsections of the page and represent major blocks of content.
<h2>Sidebar navigation</h2><nav>...</nav><main><h1>Main content title</h1></main><h2>Aside content</h2><aside>...</aside>