How to Create an Anchor (Jump) Link
Creating Anchor Links
An anchor is a piece of HTML code that is used as a bookmark to create a link to a particular section within a page. For example, it could be a 'back to top' link that takes the user to the top of the current page, or it could be a link that takes a user directly to a particular section located the middle of another page entirely.
For a normal link, the thing you want to link to has a URL of its own. However for an anchor link (otherwise known as a jump link), the page you want to link to and the page the link is on is the same page. In this case, you've got to make up a name for the link's destination.
Anchor links are a two-step process
Create an anchor
In the Beyond Basic Block:
- Check to see that the text format in the text editor (or WYSIWYG) is set to FULL. If it’s set to Basic HTML, change it to Full HTML.
- In the body field, type in the text that you'd like to display.
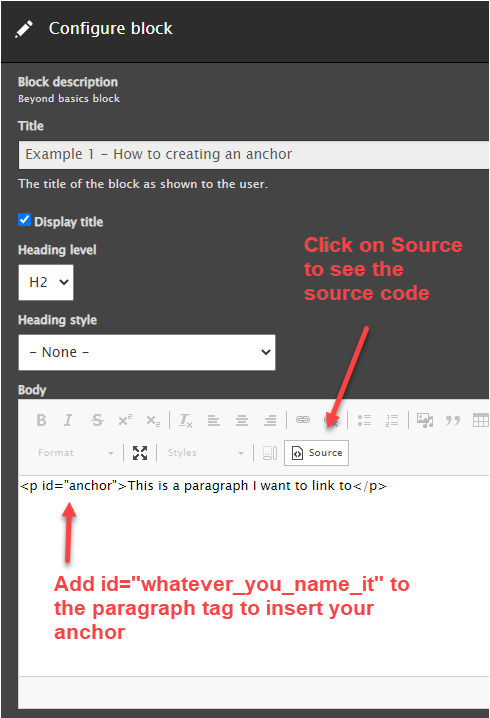
- In the text editor, click SOURCE.
- Navigate to where you want to insert an anchor.
- In the HTML code, insert the anchor using the format id=“anchor_name” within the <p> tag.
- Note: IDs on a page must be unique, and can't be re-used for other anchors.
- In the text editor, click SOURCE again, to see the front end of the text. Your code should not be visible on the front end.
- Click Add or Update the Block to save.

Examples
Examples are shown as they will look after clicking Source on the text editor.
<p id="anchor">This is a paragraph I want to link to.</p>
The anchor will go right to the words “This is a paragraph I want to link to."
Title Here
Some uninteresting text.
More text that is just not important enough for an anchor link.
This is a paragraph I want to link to.
And here is more non-important text.
Example 2
Using a heading as an anchor
<h2 id="anchor2">This is the anchor which is also a heading.</h2>
This example will jump right to the heading.
This is the anchor which is also a heading.
Tips when linking to headings
When linking to headings, uncheck the box to display the original title field, and instead place the heading into the body field. Then style the title using the appropriate heading tags.
Then add the anchor link to the heading tag.
See the example of an user interface showing where each component is on Example 3.
Example 3

Note
- It’s recommended to use a word or phrase that describes the link's destination.
- If you use a phrase, use underscores instead of spaces in your anchor link text. Spaces don't work.
- Always use the FULL HTML editor when creating an anchor. If you try to add code to the Basic text editor, your code will not save as expected.
- Remember that ID values must be unique, and can't be re-used as anchors for other elements.
Link to an anchor
- In the body text editor, select the text that you want to format as a link.
- In the text editor panel, click the Link icon. It looks like a figure 8 on its side. You can also use the link keyboard shortcut by clicking Ctrl + K on a PC, or ⌘+ K on a Mac.
- On the Add link panel in the URL field, type in the hashtag symbol and the anchor name. Use underscores for spaces in the name if you use more than one word. No title needed.
- Save link.
- Update the block.
Once you click save layout, you can test your anchor link.
Here is an example of the header anchor link.
Anchor Link - Complete!
Congratulations. You now have a functioning hyperlink between two pieces of content on the same page.