Content on hover/focus is dismissible, hoverable, and persistent
Overview
Content that appears on focus and hover can have accessibility challenges. A user may not have intended to set hover/focus on that content, which may end up covering other page content. If someone uses zoom or magnification on their device, they may not realize important content has appeared elsewhere on the page, out of their viewport.
This can lead to confusing user experiences or barriers to content someone is trying to use.
Best Practices and Tips
Prioritize content designs that don't rely on hover or focus
Content that is already visible or activated by clicking a button will be more inclusive and lets the end user decide whether to go through that content.
Content on hover is dismissible, hoverable, and persistent
If content must display on hover, the following techniques are required:
- The user can dismiss the additional content with a mechanism (like a close button). Exceptions:
- The additional content conveyed is user input error.
- the additional content doesn't obscure or replace other page content.
- The additional content doesn't disappear if the pointer moves within the boundary of the content's container, i.e. is hoverable.
- The content remains visible until either:
- hover or focus is removed from the trigger of the additional content,
- the user dismisses the content, or
- the information is no longer valid.
Content shown on hover should also show when focused and on mobile
People using keyboard navigation and emulators won't have access to any information on hover. Mobile devices by themselves also don't have mechanisms to recreate a hover action like desktop computers do. Content designs need to consider how to display information in use cases where hover isn't available.
Examples/Patterns
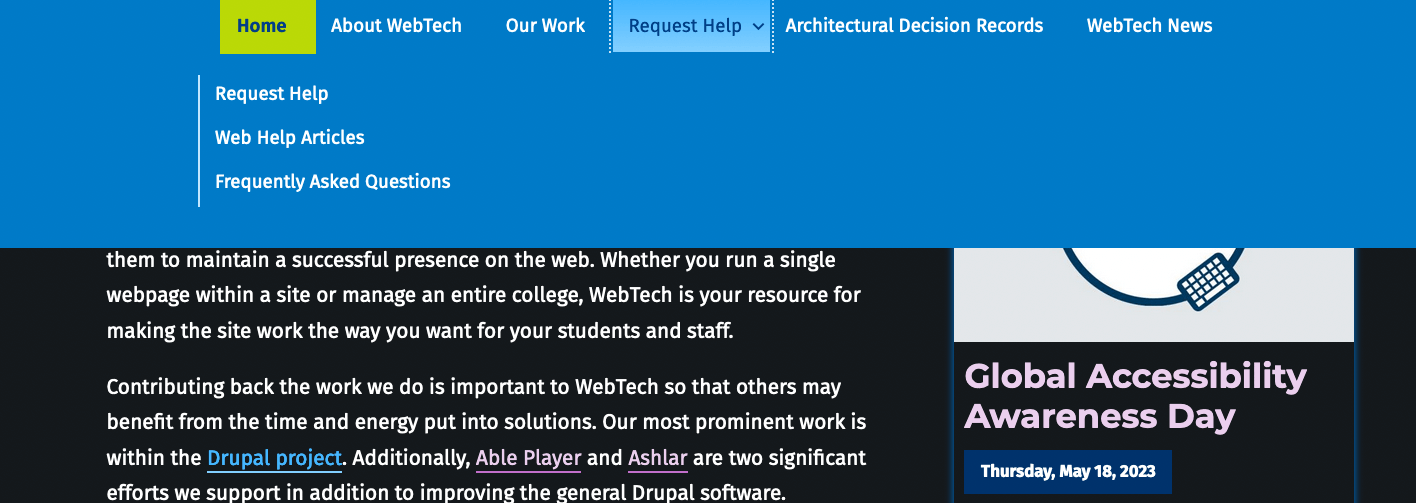
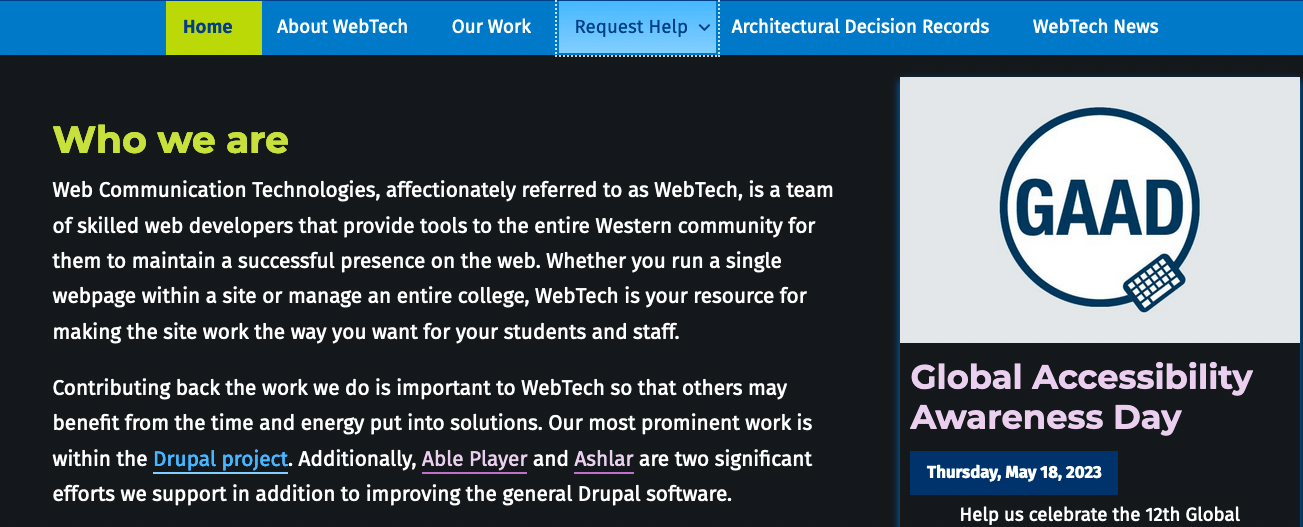
Accessible Example: Main Navigation
When a navigation link with a submenu is opened, the content stays open until the user either follows a link or closes it. Closing can be done with a pointer click or pressing the Escape key by keyboard.


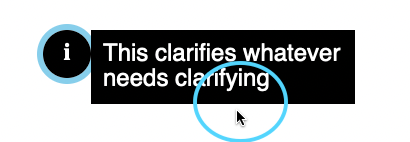
Accessible Example: Tooltip
The additional info revealed by the tooltip button stays open, even if a user moves their cursor away from the tooltip content. This means the info will stay visible and open even if a user needs to adjust their font size, magnification, or zoom.


Pattern credit: Heydon Pickering on CodePen