Content is usable with single pointer inputs
Overview
There are many ways to operate a desktop or mobile device. Some assistive technology like alternative pointer devices, keyboard-only navigation, speech input, or switch devices can use websites better when interactive features are activated with a single click event. Path-based gestures like swiping, or a multi-point gesture like multiple fingers, can be more challenging with these input methods.
Users also need the ability to cancel any single point action, like single or double clicks and taps, long-presses or path-based gestures. If someone changes their mind about a particular action or accidentally clicks in the boundary, the action could go through immediately as they press down on the control, with no ability to revert a mistake.
Best Practices and Tips
Provide single-point alternatives for path-based controls
This usually comes in the form of an alternate link, button, option, or some other control to perform the same task as the gesture (to replace a swiping motion, for example).
Note: dragging is not covered in this criterion, since dragging doesn't require a set path to achieve the final action. Path-based gestures like swiping or tracing a path are included.
Don't use the down event to run functions
Using the pointer's down event means once a control is activated (a key is pressed down, a click occurs and is in the down position, etc.), there is no way to undo that action. Instead, use the up event of a pointer action to start the function (releasing a key, mouse or switch device press).
Note: The exception to this is when the down event is essential, like when emulating a default keypress. For example, a tab press for keyboard navigation occurs on the down event. If managing keyboard focus, assigning that focus on the up event wouldn't match default browser tabbing behavior.
If a down event's needed, let the user revert or stop the event
Up events can natively stop clicks or taps from going through (either by dragging the control away, or moving a mouse away from the control before releasing a click). With down events, there should be a way to confirm the action should continue or let the user stop the event entirely.
Examples/Patterns
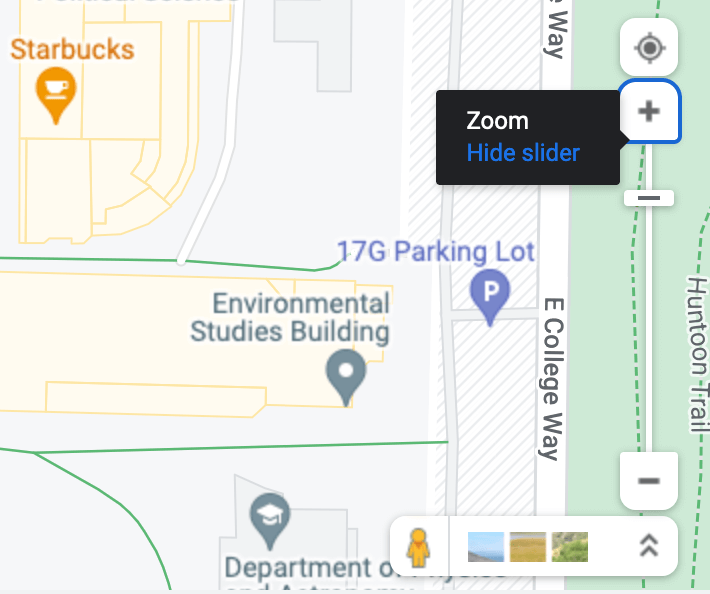
Google Maps
The maps zoom in and out with mouse scroll, as well as touch-based gestures for desktop. They also provide a zoom slider, with increase and decrease button controls so users can activate with single-point input.

Accordion content
Western's accordion block includes JavaScript to open/close the content. If pressed down on an accordion button, you can cancel the action by moving a mouse, stylus, finger, or other press tool away from the clickable area. Releasing the click (the up event) will make the accordion item open.
My oath is between Captain Kargan and myself. Your only concern is with how you obey my orders. Or do you prefer the rank of prisoner to that of lieutenant? But the probability of making a six is no greater than that of rolling a seven. I am your worst nightmare! Now we know what they mean by 'advanced' tactical training.
My oath is between Captain Kargan and myself. Your only concern is with how you obey my orders. Or do you prefer the rank of prisoner to that of lieutenant? But the probability of making a six is no greater than that of rolling a seven. I am your worst nightmare! Now we know what they mean by 'advanced' tactical training.