Content reflows even when zoomed or enlarged
Overview
Users with low vision or other vision disabilities may enlarge text so the content's larger and more readable. Pages that don't keep the content in one column can make users scroll in two directions to find the content off-screen. This takes more effort from the user to track down the overflowing content, or makes content unusable due to it disappearing.
Best Practices and Tips
Content stays within the viewport column or row
For vertical scrolling of content at 320 CSS pixels wide (a 1280px screen zoomed up to 400%), all page content renders without needing to scroll horizontally or losing content altogether.
For horizontal scrolling of content at 256 CSS pixels tall (a 1024px screen zoomed up to 400%), all page content renders without needing to scroll vertically or losing content altogether.
Test pages on a cell phone or mobile device
Most iPhones or Android phones render around 375px wide--about the size of the screen requirements for reflow. While the screen width's a little bigger nowadays, web content in mobile browsers can help predict whether content will reflow correctly, or if there might be two-dimensional scrolling or disappearing content on desktops with enlarged font sizes or zoom.
Exceptions to reflow requirements
Content requiring two dimensions to convey its meaning doesn't fall under this requirement. Examples of two-dimensional content include:
- Tables (though we have patterns for responsive tables as needed)
- While tables can be two-dimensional, table cells within the table should still meet size requirements, unless they also contain two-dimensional content.
- Diagrams like charts or graphs
- Map graphics
- Games
- Presentations
- Interfaces providing toolbars
Examples/Patterns
Inaccessible Examples
Content that doesn't respond or is wider than the viewport, creating a horizontal scrollbar:

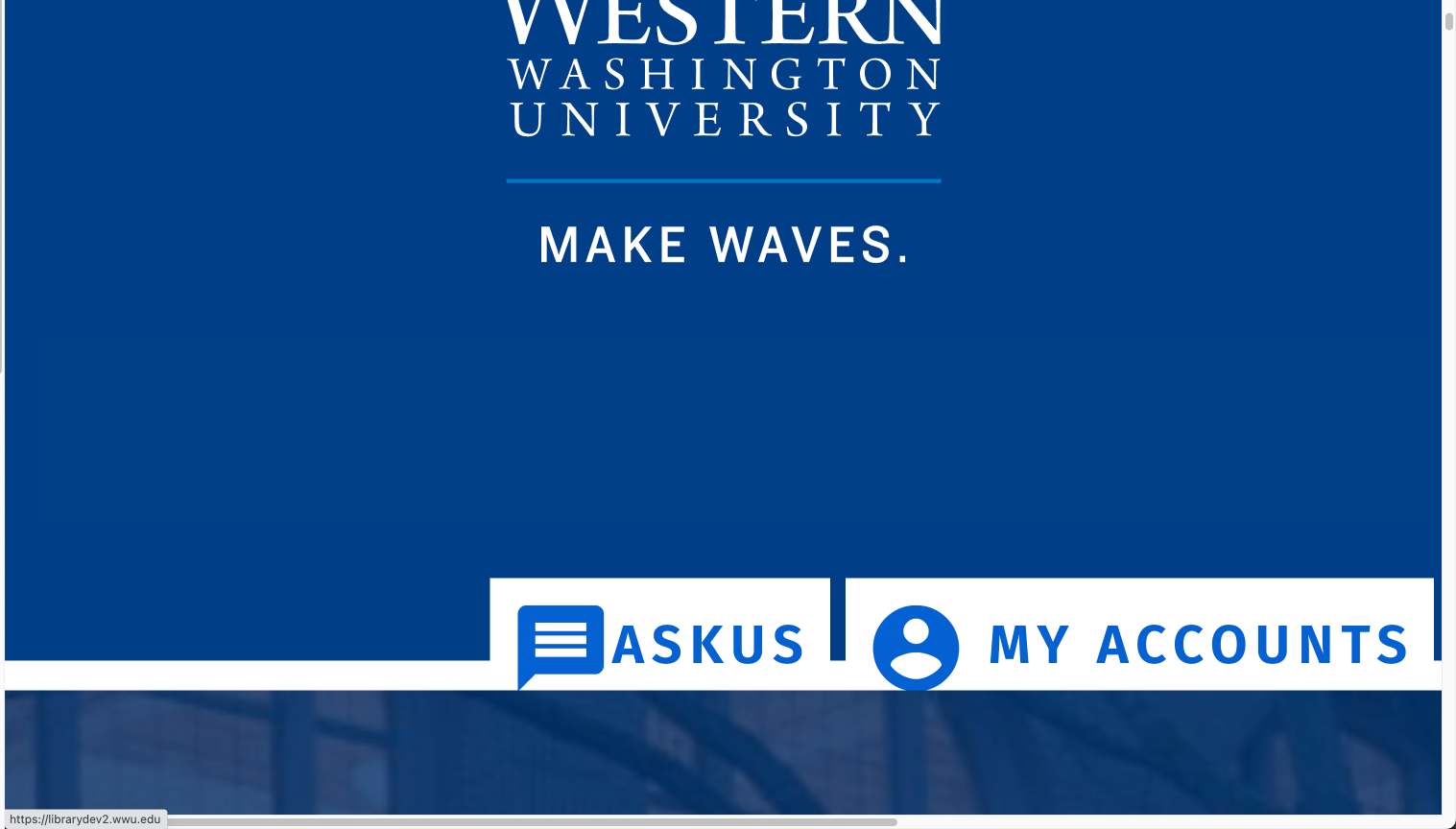
Content that disappears on zoom and enlarging text (the chat link is missing):

Accessible and Improved Example
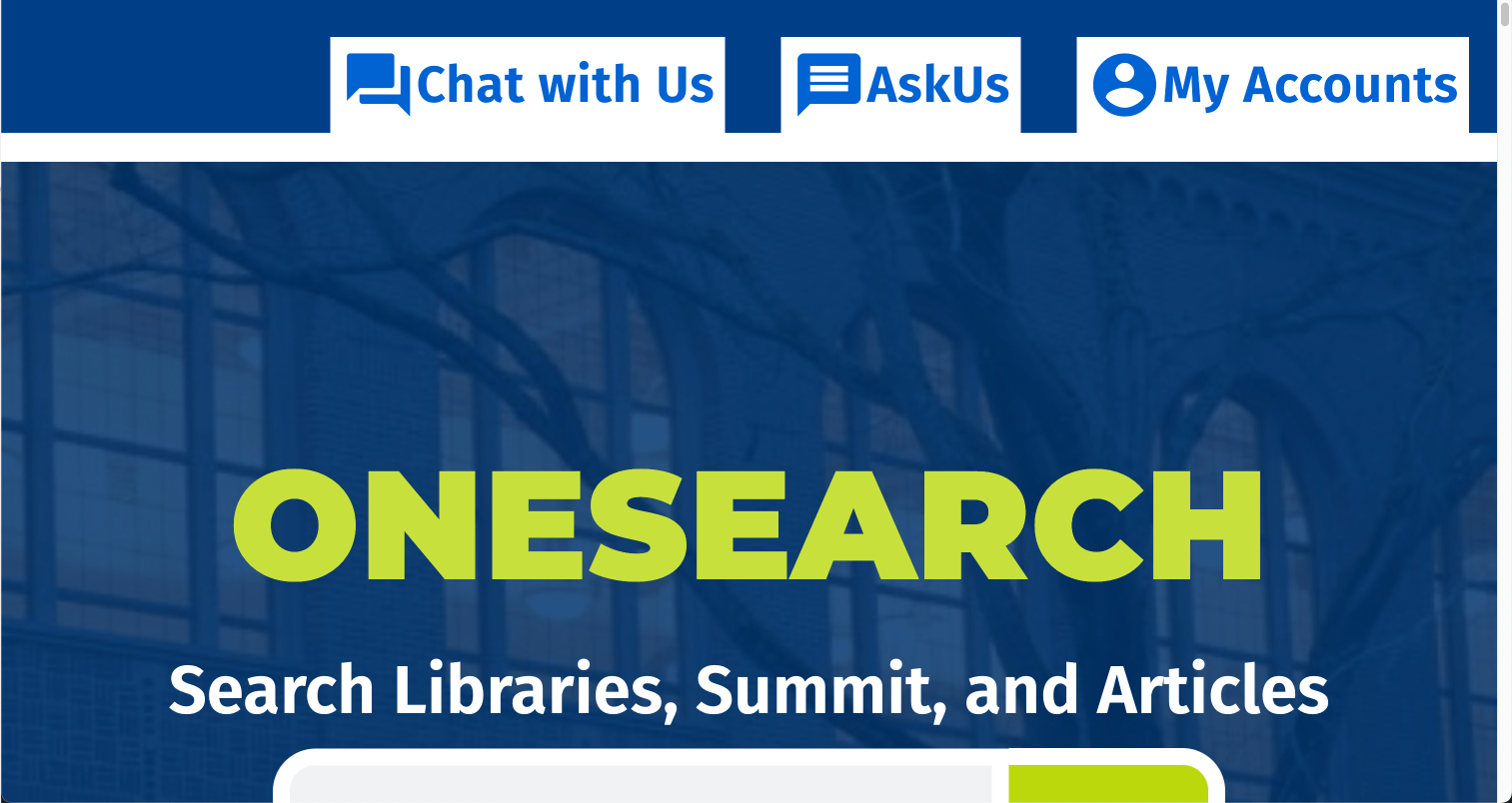
At 400% zoom, the chat link still appears as it should, and all content is still available in the viewport without needing to scroll horizontally: