Don't use color alone to convey information
Overview
Users that are completely blind, have low vision or have a color vision deficiency will have trouble perceiving content if only color is used to indicate differences. The content should also use patterns to distinguish content as needed, or use meaningful semantics to describe information, rather than relying on color alone.
Best Practices and Tips
- If color is needed to convey meaning, ensure there is a text alternative for that meaning as well.
- Non-text elements need a 3:1 color contrast ratio with the background, and/or with surrounding non-text elements.
Examples/Patterns
Tables
Inaccessible Example
Red = required, green = not required
| Course Number | Course |
|---|---|
| MUS 101 | Intro to Music |
| MUS 110 | Music Listening |
This pattern isn't accessible for everyone because it requires being able to detect color at all, including red vs. green, to tell which class is required or not.
Accessible Example
| Course Number | Course | Required |
|---|---|---|
| MUS 101 | Intro to Music | Yes |
| MUS 110 | Music Listening | No |
The required column makes the table much more accessible, because the required info is detectable as text and doesn't solely rely on color.
Line Graph
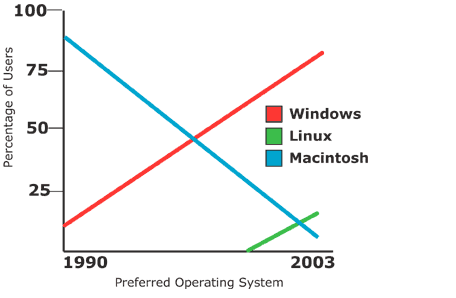
Inaccessible Example

This line chart uses three solid lines that are red, green, and blue. Because some users may have a hard time distinguishing red and green, it would be hard to tell which line is Windows and which line is Linux.
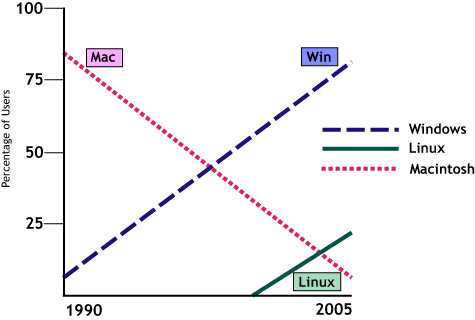
Accessible Example

This line chart is accessible because it not only uses color, but uses different patterns of lines to distinguish the difference between the data. It also puts the names of the lines in close proximity to each line.
Photo credit © Penn State Accessibility
Error Messages
Inaccessible Example

The error is only indicated with a red border, which wouldn't be detectable by anyone with non-visual means.
Accessible Example

This message indicates that there is an invalid password, which lets the user to figure out which field to fix.